Private Equity Valley
Private Equity Valley est le premier projet réalisé par Magram, une vitrine digitale pensée pour démocratiser l’investissement dans les fonds de Private Equity.Développé sur Webflow pour répondre à des exigences SEO très fortes, le site est devenu en deux ans une référence en génération de leads sur ce secteur encore confidentiel.

contexte
Stéphane, fondateur de Private Equity Valley, souhaitait construire un site :
- orienté conversion, capable de générer des leads qualifiés,
- capable d’expliquer clairement les opportunités d’investissement dans des fonds pour les particuliers,
- et optimisé pour une stratégie de contenus incluant vidéos, articles et livre blanc.
Magram l’a accompagné pendant plus de 2 ans dans l’évolution du site, avec une refonte design en 2025 pour conserver un positionnement haut de gamme tout en améliorant les performances SEO.
Enjeux

notre réponse
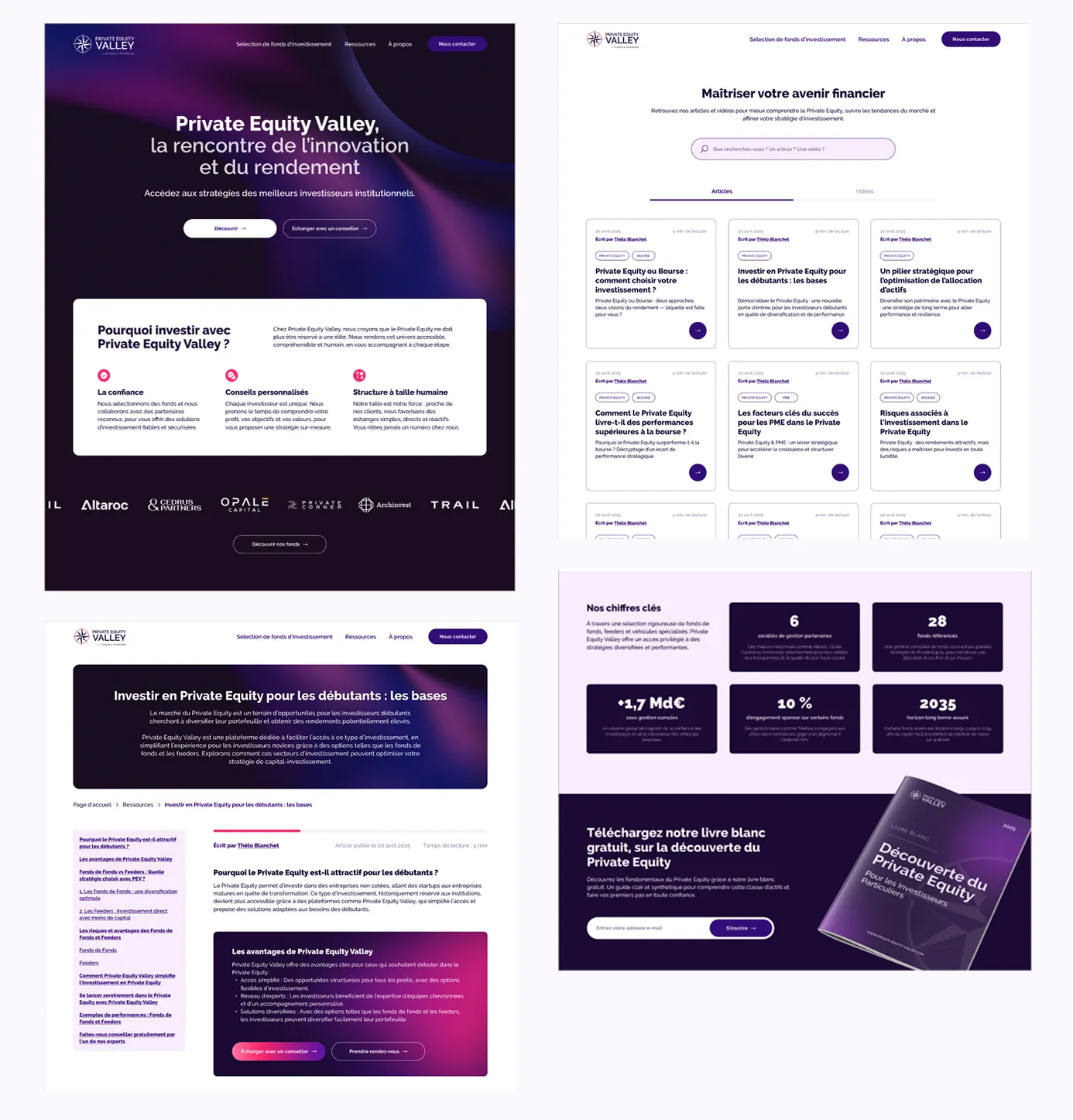
Le site a été conçu et développé sur Webflow, avec :
- Une architecture de contenu optimisée SEO (pages fonds, articles, vidéos, livre blanc…),
- Une interface élégante et sobre imaginée par Luna, avec refonte graphique en 2025,
- Un design responsive fluide, avec des barres de recherche, sliders, et menus interactifs,
- Un back-office Webflow permettant à Stéphane de gérer ses contenus de manière autonome (blog, vidéos, documents…),
- Une stratégie de conversion pensée pour la génération de leads via formulaires intégrés, liens vers ressources, et CTA stratégiques.
En juillet 2025, le site génère plus de 34 000 impressions mensuelles et plus de 730 clics organiques par mois, preuve de son efficacité SEO.
C’est aujourd’hui une réalisation emblématique de l’approche Webflow/Magram, même si l’agence concentre désormais son expertise sur Bubble.io et les logiciels métiers.
Marine nous accompagne dans l’élaboration et l’évolution de nos site web depuis 1 an Nous avons pu apprécier son immense compétence, sa disponibilité et la quantité de son réseau de partenaires.
Nous serions ravis de voir notre partenariat se prolonger encore longtemps
vous êtes à un clic de tout changer
des résultats concrets en quelques semaines. On vous montre comment faire simple et rentable.

Chaque projet est unique.
Réduction de coûts, gain de temps, Parcourez nos réalisations
FAQ
Absolument, une fois le site ou l’application livré, nous vous fournirons une formation pour vous permettre de modifier le contenu (textes, images, etc.) facilement via l’interface de gestion de contenu (CMS) de Webflow ou d’un autre outil utilisé. Cependant, pour des modifications plus techniques ou complexes, nous recommandons de passer par nos services pour éviter tout problème.
Oui, nous nous assurons que chaque application s’adapte parfaitement à tous les écrans (mobile, tablette, desktop) en optimisant les éléments UI et UX pour offrir une expérience fluide sur chaque appareil.
Oui, certains coûts annexes peuvent s’ajouter une fois votre site ou application mis en ligne. Par exemple, si vous utilisez Webflow ou Bubble pour héberger votre projet, il faudra souscrire à un abonnement à partir de 32 $/mois pour maintenir votre application live. D'autres coûts peuvent également survenir en fonction des fonctionnalités supplémentaires choisies, comme SendGrid pour l'envoi d'emails transactionnels ou Weglot pour la gestion multilingue. Ces services sont optionnels, mais peuvent s’avérer nécessaires en fonction des besoins de votre projet.
Si vous avez déjà des maquettes UX/UI, nous pouvons les utiliser comme base de développement. Avant cela, notre équipe design effectuera une phase de vérification et d’optimisation pour s’assurer que les parcours utilisateurs sont bien pensés et que l’ergonomie est optimale.

